Information architecture is a process is often carried out by a team of UX designers, developers, content strategists, and other professionals.
As a content professional, it's important to understand the basics of information architecture and how it impacts content strategy and user experience.
What is information architecture?
Information architecture is perhaps a proto-content strategy skill set. In the earlier days of the web, information architecture was the skill set that dealt with all the content on the site from a user experience point of view.
An information architect answers questions like:
- What kinds of information do our users need?
- How are we going to structure that content to make it easier to find?
- Which information should be on each page?
Information architecture is well defined in Information Architecture: For the Web and Beyond. According to this source, information architecture is:
- “The structural design of shared information environments
- The combination of organisation, labeling, search, and navigation systems within websites and intranets.
- The art and science of shaping information products and experiences to support usability and findability.”
Today, information architecture is a skill set that content strategists and UX practitioners use to structure websites, intranets, extranets, e-commerce sites, and other information products.
It considers questions like:
- What content do we currently have?
- What terms do users use and how do we reflect this in our website?
- How will the pages all be related to each other?
- What metadata and taxonomy are needed?
- How will navigation and browse work?
- How will search work?
- How will the information be laid out on the page?
The practice can be applied to many areas in corporations and organisations. This article will mainly focus on information structures within websites and intranets for content-heavy websites.
What is content architecture?
Content architecture is the way that content is organized, structured, labeled, and linked together. Effective content architecture is vital to creating a pleasant content management experience for editors, content managers, and content strategists. But perhaps more importantly, solid content architecture is essential to creating a positive experience for the user who is consuming the content.
Overall, focusing on content architecture will benefit any organization by increasing the content team’s agility and empowering them to rely less on developers to find and organize content. When the content team has a clean and easy-to-navigate backend of the website, it ends up benefiting the frontend as the team can more easily grow the content on the website’s frontend over time.
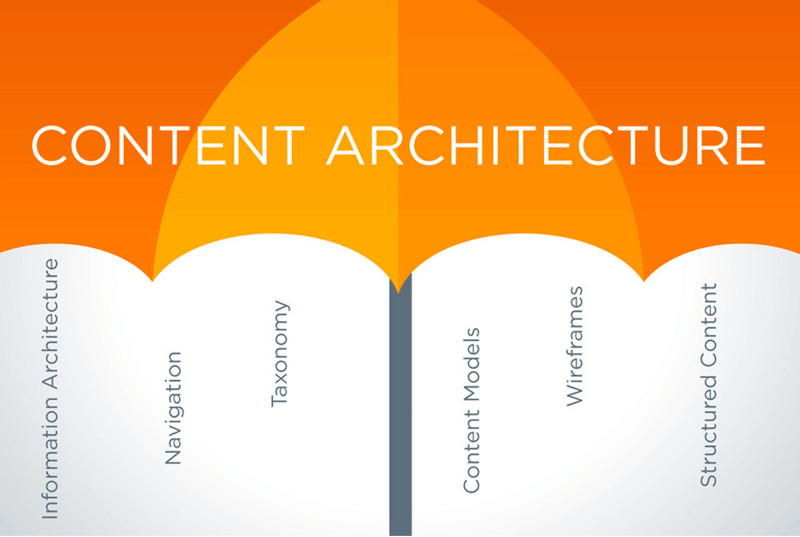
 Content architecture encompasses information architecture, navigation, taxonomy, content models, wireframes, and structured content (Image source)
Content architecture encompasses information architecture, navigation, taxonomy, content models, wireframes, and structured content (Image source)
Definitions of key concepts related to information architecture
Before we dive into deliverables and principles, we need to define a few other key terms related to information architecture:
- Site map: The hierarchical layout of the pages on the site. Sometimes a site map is referred to as “the information architecture of a site,” but this phrasing is ambiguous. We use a site map instead.
- Content model: Defines the content types and their associated metadata and taxonomy.
- Content types: The distinct layouts and requirements for different kinds of content on the site. Includes the on-page content sections as well as metadata. For example, a news article has different metadata, taxonomy, and on-page content than an event posting.
- Metadata: Data about data, or information about each page of content on a site. Includes things like title, description, author, dates, and any taxonomy tags.
- Taxonomy: The pre-defined, controlled list of terms (or tags) that can be used on content. These controlled lists are also referred to as controlled vocabularies and are a way to standardise content tags on the site so they can be used to suggest related content, display dynamic content, and allow for content personalisation and customisation.
- Wireframes: The low fidelity design for the navigation, each content type, to show where the content elements appear on the page.
Deliverables for information architecture
When designing websites and intranets, information architecture touches a number of deliverables in the discovery and design process. While there can be many variations of the deliverables, in general, information architecture produces:
- Content audit or content inventory
- Metadata and taxonomy audits
- Information architecture findings and recommendations
- Site maps
- Content models with metadata and taxonomy
- Wireframes
- Content migration recommendations
Information architecture can also lead or have input into:
- User research
- Stakeholder engagement
- Content strategy findings and recommendations
Information architecture work can happen in small and large organisations as well as agencies. The scope of deliverables depends on each project.
Need to Know: Bynder's Content Workflow offers a centralized platform for you to bring content strategy and information architecture so you can implement your content strategy while structuring your content.
Principles of information architecture
In our definition above, information architecture looks at organisation, labeling, navigation, and search to support usability, functionality, and findability. This organisation system supports both users and internal staff.
Structure is easy for users to understand Sites should be organised in an easy-to-understand way. The aim is to make a site structure easy to understand or easy to learn. The organisation on the site has been created according to user needs and has been tested with users. Labels reflect user language. The navigation behaves consistently, and the search and search results function according to user expectations.
Note that you might hear people say they want an “intuitive” site or “three clicks to anywhere.” Instead of taking these as design requirements, take them as indications that the site structure isn’t currently working well. Realistically, many sites can’t have “intuitive” structures that, according to definition, are used “based on what one feels to be true even without conscious reasoning; instinctive.”
Many content-heavy sites have content that’s technical, detailed, or simply something that needs to be learned. (Think about your electricity company support site, or a support site for your smartphone. That content can’t be intuitive.) Many content-heavy sites also have too much content to be “three clicks to anywhere.” These complaints can be mitigated by doing user research and user testing.
Content is findable for staff. Whether a content team is centralised or distributed, content needs findable for staff. When staff can find content, they can reuse it or reference it. This reduces content re-creation effort, content bloat, and, ultimately, costs to maintain an information-rich site. Findability is supported by organisation and labeling.
Basics of organisation. The terms “organisation” and “labeling” are very generic terms. Organisation and labeling are created with page structures in site maps and with metadata and taxonomy in content models. What these systems look like depends on your user needs, business goals, and content strategy.
Site maps. Site maps lay out all the pages on the site and the parent-child hierarchy of these pages. A page on a website is an HTML page or PDF file that needs to live in one spot. It’s important to lay out this structure with the appropriate user-centred labels. But you need to know more about the pages than just their physical location.
Content models. The content model with its metadata and taxonomy detail what you need to know about different pages. A content model outlines the content types, their relationship to each other, the metadata on each content type, and which metadata are driven by taxonomy.
Once you know more about each page, you can use this metadata to find it outside of the site map hierarchy, to dynamically display content or links on different parts of the site.
Methodology
Most information architecture projects follow a very similar pattern of research and discovery, strategy, and design. Information architecture can also heavily contribute to content migration efforts.
- Research and discovery:
Whether working with other user experience design practitioners or not, this phase typically consists of discovering user needs and goals and business needs and goals. We uncover users' needs and goals with user research techniques, such as user interviews and user testing. We uncover business needs and goals with stakeholder interviews and alignment workshops.
In this phase, we also do content audits for structure. We look at the page hierarchy of the site, the metadata available in the content management system, and the taxonomies used. It also includes a review of the analytics and SEO keywords.
From this research, we create user personas, user journeys, and a findings report.
- Strategy
Information architecture strategy is often incorporated into a larger content strategy. However, it is possible to create an information architecture strategy that maps how the site map, metadata, and taxonomy solution will fix the problems discovered in the Discovery phase.
A strategy would have elements such as a vision, guiding principles, and strategic rationale. These are used in the UI design to keep focused on what the information architecture deliverables are trying to accomplish.
- Design
There are a number of deliverables in the design process, and the items you complete will depend on the time and scope. Whenever you create a deliverable, it should be tested with users to ensure it is meeting user needs and adhering to your information architecture strategy, content strategy.
To create a site map, the process includes prototyping (or creating a draft site map), reviewing it with project stakeholders, revising it, testing it, revising it, then doing a final review with stakeholders. Testing site maps can be done with card sorting or task testing.
Creating a content model involves similar steps: create a draft, review it, revise it, finalise it. Content models can be tested once the content types are made into wireframes. When reviewing the content model, this should be with the project team and web developers, ensuring they understand how to build out the content model in the CMS.
Wireframes manifest the site map as navigation and the content model as page layouts. The process for creating wireframes is very similar: identify the wireframes to create, create them, review them, revise them, test them, revise them, finalise them. Any changes to the wireframes may result in revising the content model and possibly the site map.
When you create a taxonomy, you’ll follow a process of collecting all the taxonomies available, identifying missing taxonomies, then creating a draft of the taxonomy, test it with card sorting or task testing, revising it, reviewing it with subject matter experts and the project team, then finalising it.
Who is involved?
Information architecture is a skill set that interacts with a number of other specialities.
Content strategists Provides the structure in which other content strategy techniques can build upon.
Internal stakeholders Stakeholders ensure business goals are identified and met in the information architecture deliverables.
Developers They work on developing the backend of the CMS with input on structure.
Content (re)writers Content writers use the site map and content model to migrate content to the new site.
Researchers Feed questions into research, and pull information from the research results to influence the IA deliverables.
UX Designers UX designers are responsible for either designing wireframes, prototypes, or comps, and using the IA to inform the UX design.
SEO strategists SEO strategists ensure SEO needs are represented in the site map and taxonomy.
Examples of great information architecture
There are many examples of websites with good IA, structure, metadata, and taxonomy. Here are a few examples that are publicly available from content-heavy sites.
Goodreads
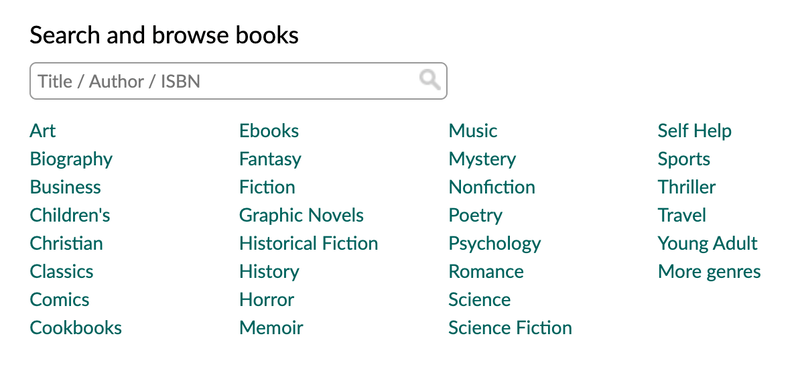
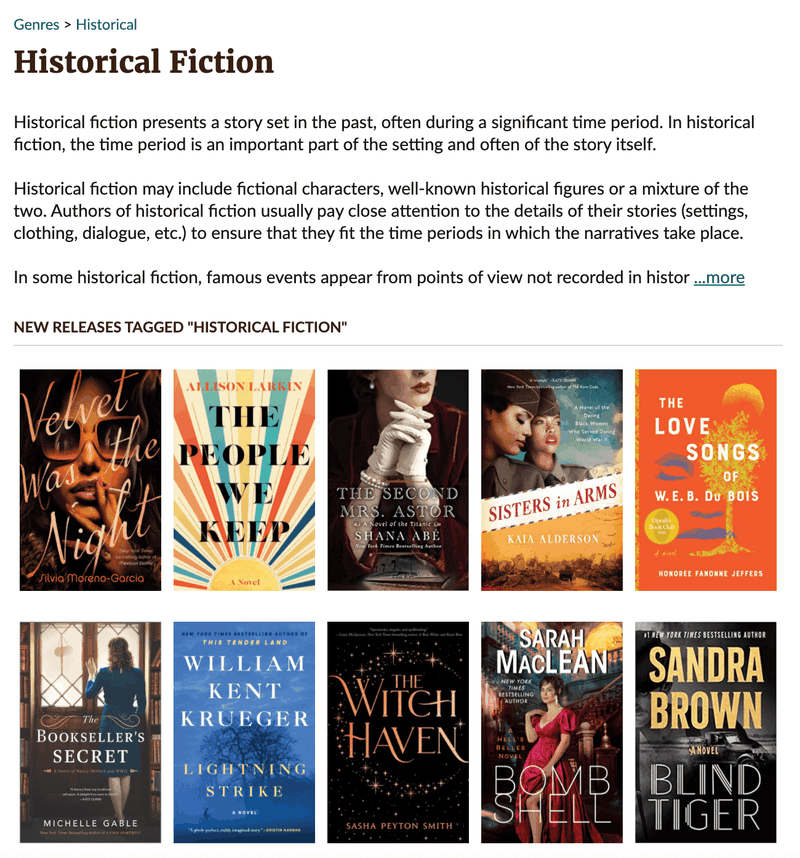
Goodreads uses taxonomy and metadata to allow users to find books of interest. One of their taxonomies is Genres. A piece of metadata is “new release.” Combine this together with a specific genre, and you can see what’s new in Historical fiction.
 Goodreads uses taxonomy like genres to help users find the books they're looking for.
Goodreads uses taxonomy like genres to help users find the books they're looking for.
 You can narrow your search down further in Goodreads by choosing a category in addition to genre like new releases.
You can narrow your search down further in Goodreads by choosing a category in addition to genre like new releases.
GOV.UK
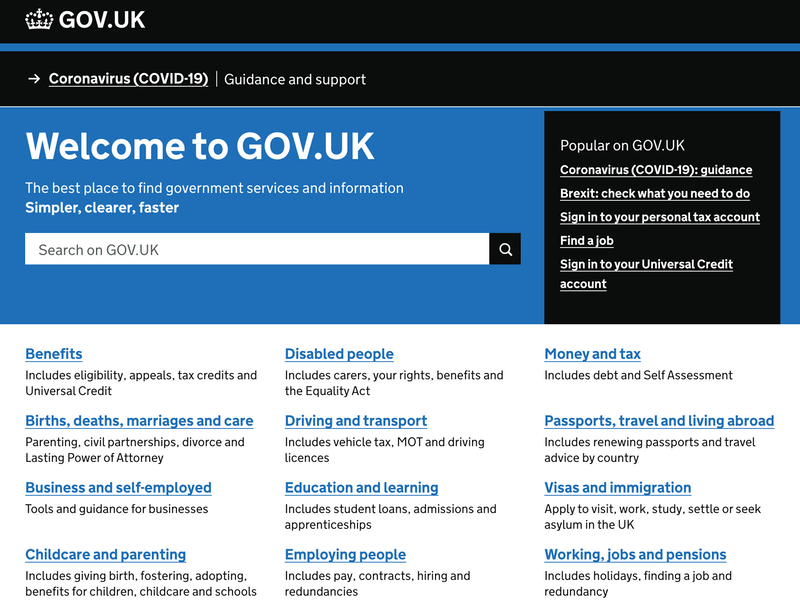
On the homepage of GOV.UK you can see all the topics for which they have content. If you pick a topic, you can browse deeper into the visual hierarchy. They have both wayfinding pages on their site and content pages.They get people to browse for their Topic via the Topics taxonomy, make a choice, then show content. Users can also search and narrow search results via taxonomy. Many government websites are good examples of content-heavy sites.
 GOV.UK uses hierarchy to help you find the exact information you're looking for.
GOV.UK uses hierarchy to help you find the exact information you're looking for.
Usability.gov
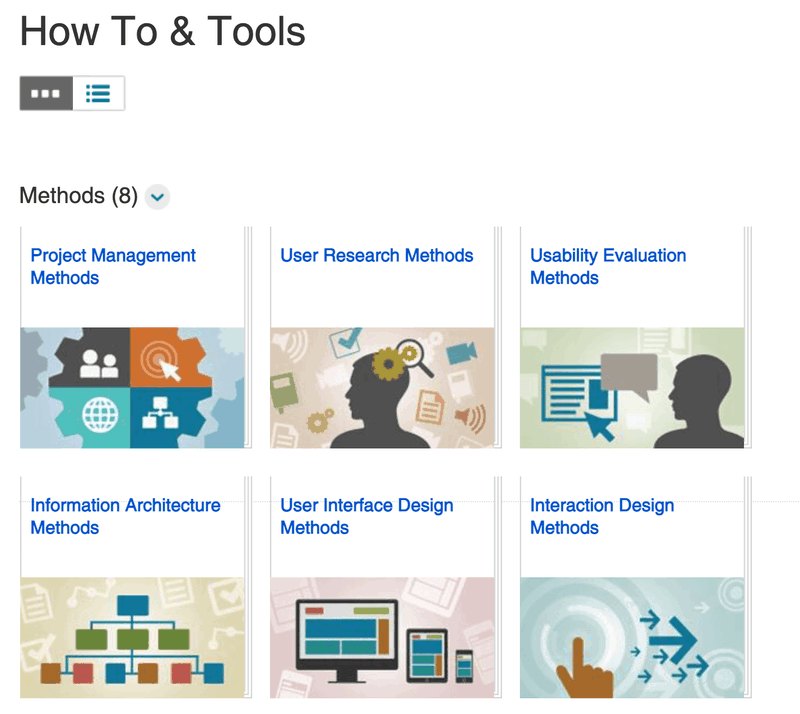
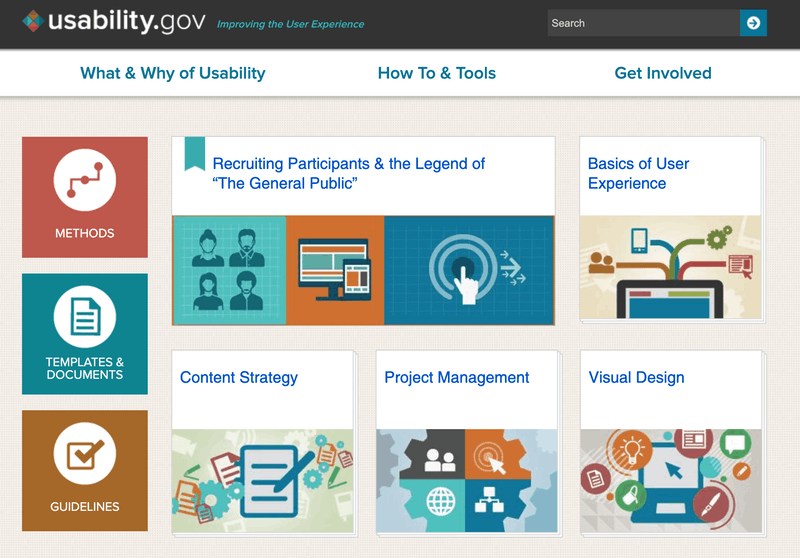
The Usability.gov site uses two levels of navigation, then displays content tagged with different taxonomy terms. Go into How-To & Tools to find all the different articles they have about Methods, Resources & Templates, and Guidance.
 Once you choose an initial category, you'll have the option to narrow your search even further with additional taxonomies.
Once you choose an initial category, you'll have the option to narrow your search even further with additional taxonomies.
 Usability.gov has two levels of taxonomies to help you find the resources you're looking for.
Usability.gov has two levels of taxonomies to help you find the resources you're looking for.
Support websites
Many Support websites are content-heavy. Looking at support.apple.com, the home page has a search box as well as their product categories. Dive into a product category to narrow it down to different topics for that product. Search terms such as “password” and use the filters to narrow down your results.
 Once you type in your initial search term, you'll be given the opportunity to narrow it down further by choosing an option.
Once you type in your initial search term, you'll be given the opportunity to narrow it down further by choosing an option.
 The Apple Support home page allows you to search for what you're looking for by typing keywords into the search bar.
The Apple Support home page allows you to search for what you're looking for by typing keywords into the search bar.
Top useful information architecture tools
Here are some pretty useful information architecture tools:
Microsoft Excel A ubiquitous format, Excel is great for content audits, site maps, content models, and taxonomies.
Slickplan Great for creating site map structures, journey maps, and flow diagrams.
Axure A great wireframing tool to create working prototypes.
OptimalWorkshop An online tool used for card sorting and task testing, among other things.
Mindmapping toolsTools like Coggle and Miro are great for generating ideas and sharing early-stage site maps.
Bynder's Content Workflow A powerful platform for implementing your content models and structured content.
Some useful IA resources
If you're interested in learning more about information architecture, here are some helpful resources:
Websites
- NNG - Navigation
- NNG - Information Architecture
- UX Matters
- KM World - Taxonomy 101
- Key Pointe Consulting - Taxonomy
Books
- Information Architecture: For the Web and Beyond
- How to make sense of any mess
- Managing enterprise content
- Seeking meaning
Conferences and events
Conclusion: How are content strategy and information architecture related?
Content strategy and information architecture are interconnected because good information architecture is one of the ways you would carry out your content strategy. Choosing which content to highlight on a site or page is one way to provide an effective user experience for your target audience.
Information architecture enables content strategy in that it allows an organisation to tell its story by giving them the tools to guide visitors through a certain path. If an organisation's IA doesn't lead visitors through a strategic path of content, it will limit how and how well you can carry out the content strategy.
Information architecture enables content strategy in that it allows an organisation to tell its story by giving them the tools to guide visitors through a certain path.
Content strategy and information architecture are so interconnected that one cannot be created before the other. Instead, content strategy and IA need to be created simultaneously so they can work together effectively.
Bynder's Content Workflow offers a centralized platform for you to bring content strategy and information architecture so you can implement your content strategy while structuring your content. With this platform, you can bring the whole team together to organize, plan, and create content according to what your audience needs.